Video Summary Whitelabel Page
Our Video Summary Whitelabel Page empowers you to integrate transcription and video highlight generation seamlessly into your own web application. This service requires no additional logic on your part to create highlighted videos. You can personalize the video summary page to align with your brand by customizing fonts and brand colors.

Steps to Create a Whitelabel Video Summary Page
Step 1: Obtain Access Token
Authenticate: Use our Authentication API to obtain an access_token.
This token will be used to authorize all subsequent API calls.
Step 2: Transcription and Video Editing
- Call Transcription API: Use the transcription API with the
access_tokento process your video.
//SAMPLE REQUEST BODY
curl --location 'https://api.pictory.ai/pictoryapis/v2/transcription' \
--header 'Authorization:<YOUR_ACCESS_TOKEN>' \
--header 'X-Pictory-User-Id: <YOUR_PICTORY_CUSTOMER_ID>' \
--header 'Content-Type: application/json' \
--data '{
"fileUrl": "PUBLIC_VIDEO_URL",
"mediaType": "video",
"language": "en-US",
"webhook":"WEBHOOK_URL",
"transcript": [
{
"type": "sentence",
"start": 2.319,
"end": 3.779,
"content": "Hello. Uh, everyone."
},
{
"type": "sentence",
"start": 310.884,
"end": 312.985,
"content": "Now let me try sharing my"
},
{
"type": "sentence",
"start": 313.685,
"end": 314.185,
"content": "Slack"
},
{
"type": "sentence",
"start": 314.9,
"end": 315.879,
"content": "entire"
},
{
"type": "sentence",
"start": 317.3,
"end": 319.879,
"content": "window and the screen so that, uh,"
},
{
"type": "sentence",
"start": 320.5,
"end": 322.74,
"content": "we see have I received it on my"
}
],
"highlight":[
{
"start": 2.319,
"end": 3.779
},
{
"start": 4.96,
"end": 6.98
},
{
"start": 382.535,
"end": 382.896
}
]
}'Step 3: Get Get Job API to Obtain Edit Video URL
To obtain editVideoUrl call Get Job API After processing, the API will return a editVideoUrl for editing the video. This URL provides access to the interface where you can manage video highlights and transcriptions.
{
"success": true,
"data": {
"transcript":[] ,
"url": "VIDEO_FILE_URL",
"mediaInfo": {
"duration": 2374.19,
"height": 720,
"width": 1280,
"aspect_ratio": "sixteen-nine",
"aspect_ratio_value": 1.7777777777777777
},
"txt": "SUBTITLE_TEXT_DATA",
"srt": ""
"vtt": ""
"language": "en-US",
"editVideoUrl": "https://editvideo.pictory.ai/Something"
},
"job_id": "503c65df-6d2e-4691-80de-e94a1166806d"
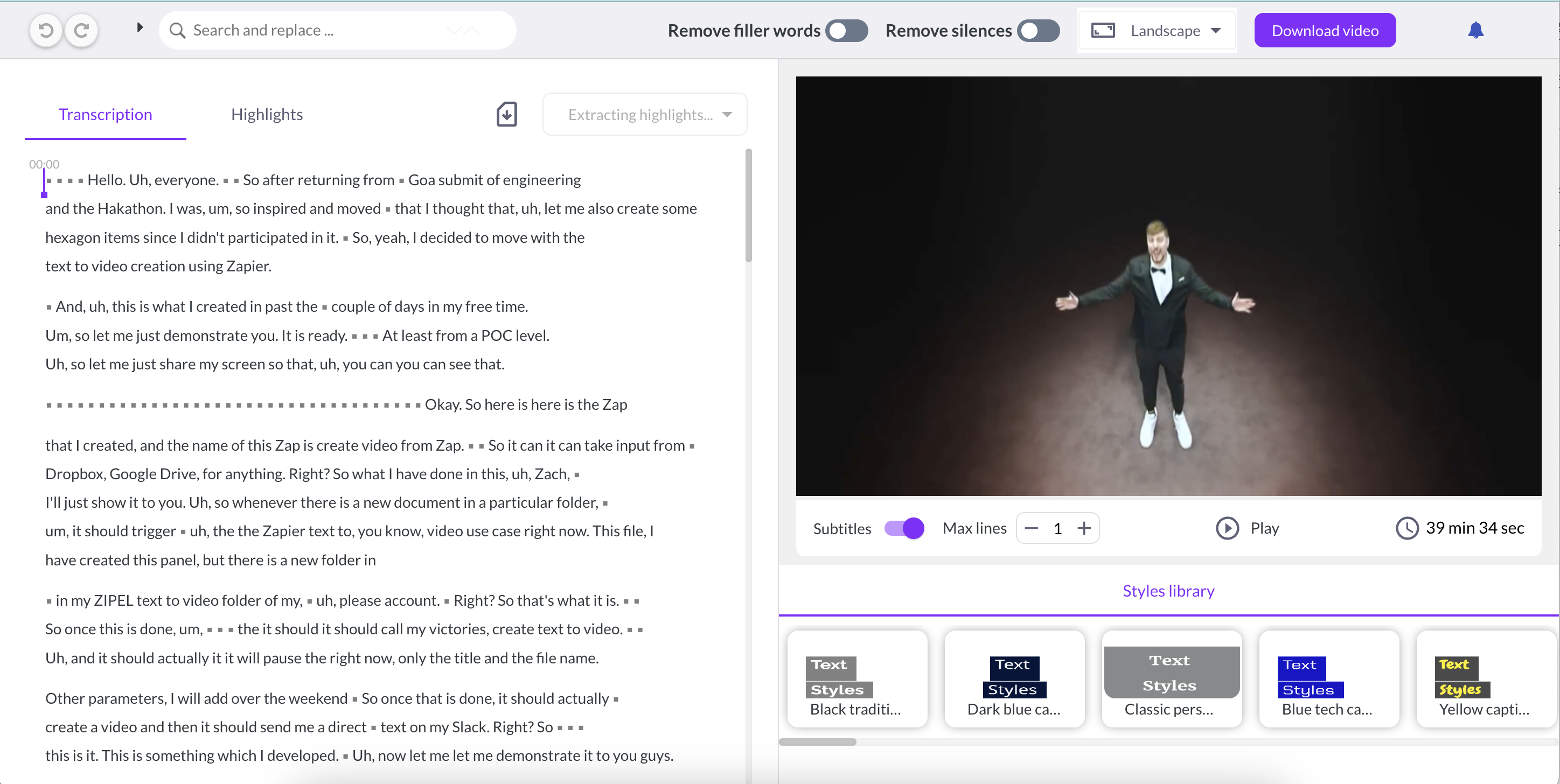
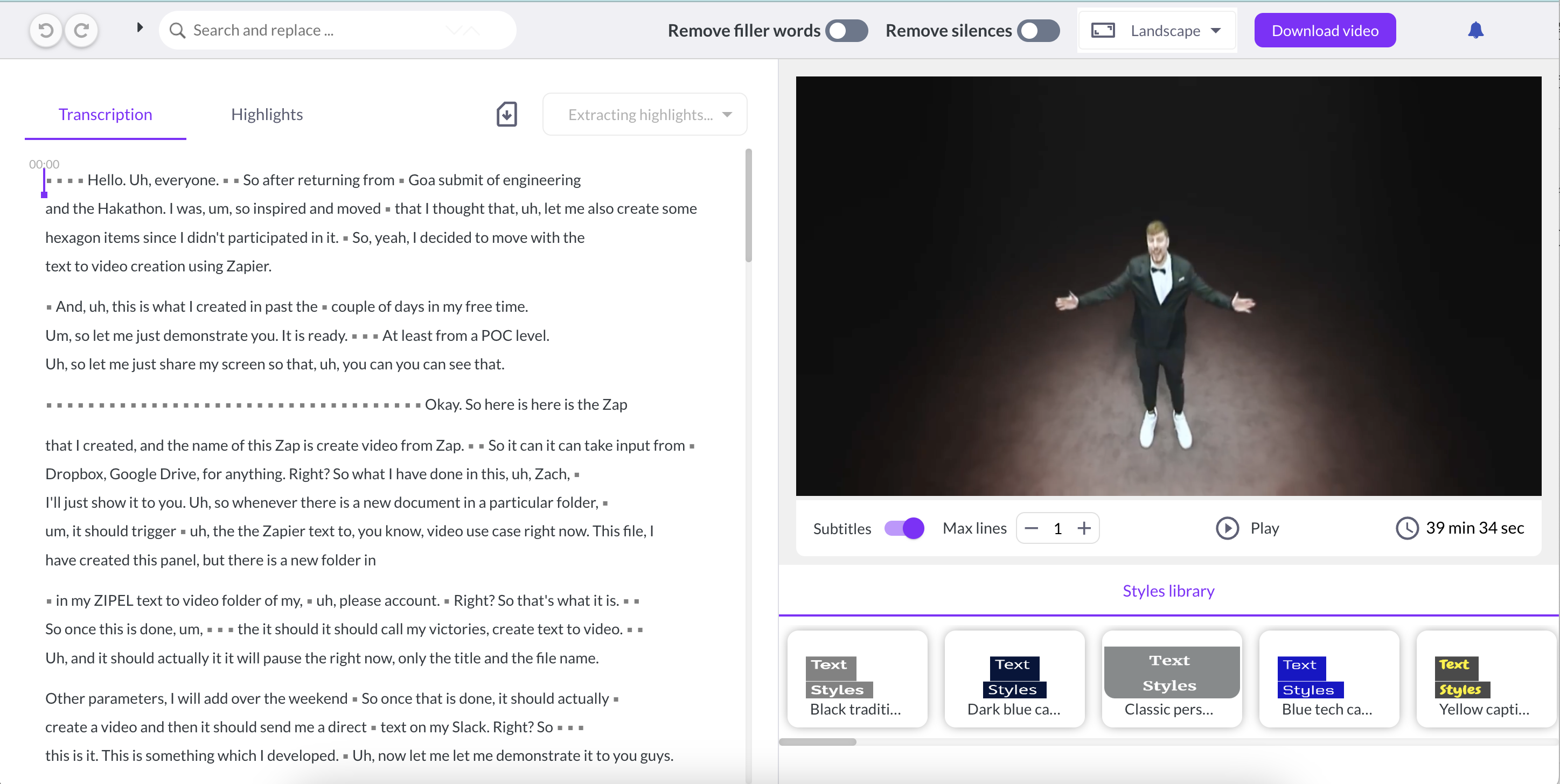
}Step 4: Integrate the Edit Video URL as iFrame within your app
Step 5: Pass your brand options to Pictory's Edit Video page by using postMessage :
postMessage : this.iframe.contentWindow.postMessage({ ...JSON.parse(JSON.stringify({ message: "SET_THEME", theme: this.options })) }, '*');Sample options value is defined below
```
{
"color": {
"primary": {
"main": "#BA0E1C",
"light": "#F2F2F2",
"contrastText": "#F9F9F9"
}
},
"font": {
"family": "Party Confetti",
"format": "truetype",
"url": "https://pictory-static.pictorycontent.com/static/fonts/Party_Confetti/Party_Confetti.ttf"
},
"button":{
"notificationBell":{
"visible": true
},
"downloadVideo":{
"visible": true
}
}
}
```Now your user can simply can simply select the highlights tab and click "Download Video "to generate a Video.

Updated about 1 month ago
